| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 한글 가운뎃점
- 어도비플래시삭제
- 롤 현질얼마나 했는지보기
- 앤드류 테이트
- 언리얼
- 티스토리사진
- 티스토리 코드블록
- 스팀 사용 금액
- 신경론
- 도선생님 신경론
- 도파 신경론
- c++
- 롤에 돈얼마나썼지
- 비주얼스튜디오 코드 글꼴
- 티스토리 전체글수표시
- 비주얼스튜디오 코드 폰트
- 명언
- 쿠르츠 게작트
- 티스토리전체글수
- 스팀에 돈 얼마나 썼지
- 게임 네트워킹
- 티스토리사진한줄에 여러개
- Class1
- 자바메모
- 스팀 돈얼마나 썼는지보기
- 백준
- 가운뎃점 입력
- 자바스크립트 defer
- 어도비플래시서비스종료
- 롤 현질금액보기
- Today
- Total
Small Step
에펙공부 -에펙입문과 기본기능1 본문
이 영상을 보고 공부했습니다.
에펙공부는 제가 에펙을 공부하며 공부한 점이나 메모할만한 내용을 작성한 글입니다.
컴포지션
에펙을 처음 시작하면 컴포지션을 만들어야 한다.
컴포지션은 그림을 그릴 때 쓰는 도화지와 같다. 해상도, 프레임 등이 설정 가능하다.
나중에 다시 바꿀 수 있다. 배경색은 검은색으로


그다음은 레이어를 만드는데 레이어는 애프터 이펙트에서 보이는 최소 요소이다.
ex) 텍스트 레이어, 모양 레이어 등등
가장 단순한 Solid Layer을 만들자

글자 레이어를 만들 때는 드래그해서 공간을 만들지 말고 한 번만 클릭해서 만들자.
글자를 쓰고 선택 툴을 이용하여 글자 입력을 끝낼 수 있다.
모든 작업이 끝나면 셀렉션 툴로 바꿔두자!!

미리 보기
마우스 휠을 이용하여 확대, 축소 가능

스페이스바나 휠 버튼을 누르고 드래그를 하면 옆쪽을 볼 수 있다.

확대나 축소를 하고 Fit을 누르면 화면에 딱 맞는 원래대로 돌아오게 된다.
쉬프트( Shift )와 슬래쉬 ( / )를 누르면 Fit로 돌아가는 단축키이다.
컨트롤 ( Ctrl ) 키를 누르면서 대상을 옮기면 스냅 기능이 되면서 윤곽선이 생긴다. ( 쉽게 옮길 수 있음)

레이어 구성
레이어의 순서는 숫자가 높을수록 밑단계에 있다.
그래서 지금 배경과 글자의 위치를 바꾸면 글자 레이어가 밑으로 가면서 안 보이게 된다.


에펙은 자동으로 저장되지 않으니 저장을 습관화하자!
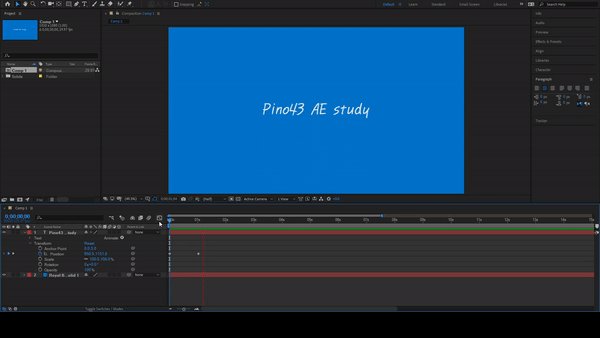
애니메이션
애니메이션의 기본은 KeyFrame에 있다.
키프레임은 어느 위치에서 어느 위치로 갈지를 키프레임이라고 한다.
몇 초에 어디에 있을지 어디로 갈지를 설정.
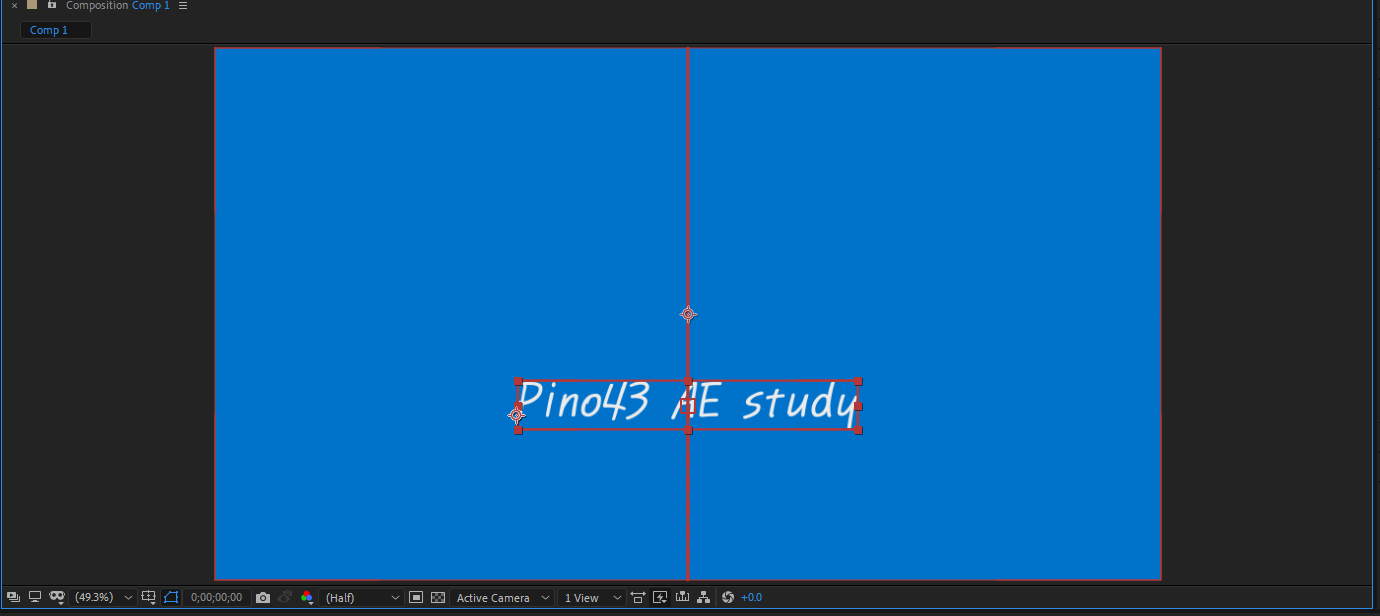
먼저 기준점을 알아야 한다.

이 텍스트 레이어에는 왼쪽에 기준점이 있다.
글자를 쓸 때 왼쪽 정렬을 하고 써서 기준점이 왼쪽에 있다.
이를 가운데 정렬로 하면 기준점의 위치가 바뀌게 되는데 Paragraph(단락)에서 가운데 정렬로 바꿔주면 된다.

모션그래픽 요소

텍스트 레이어에 Transform(변형)을 봐보자
모든 레이어에 들어가 있다.
간단하게 사용을 해보면
Position은 위치를 나타내고
Scale 크기의 비율을
Rotation은 회전
Opecity는 투명도이다.
그리고 파란 글씨 리셋을 누르면 처음으로 돌아간다.
글씨 왼쪽에 스톱워치를 이용해서 애니메이션을 만들 수 있다.
이 키프레임을 이용하면 프리미어에서도 애니메이션을 만들 수 있습니다.
타임 바
타임 바는 파란색 작은 막대기를 이용하여 움직일 수 있습니다.
원하는 시간을 클릭하여 시간을 옮길 수 있습니다.
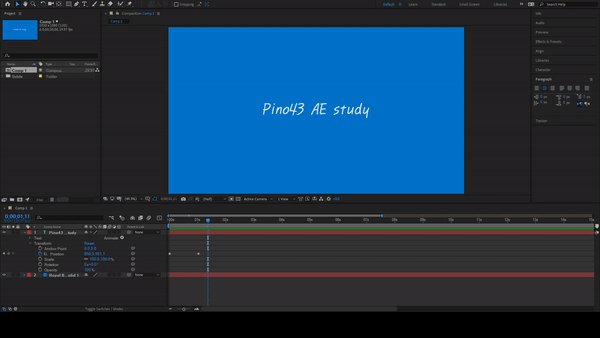
위에서 글씨가 올라오는 효과를 만들어 볼 건데
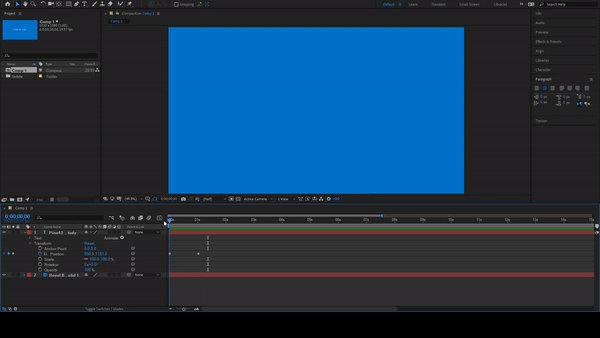
먼저 글씨가 안 보이게 아래쪽으로 옮기고 Position에 있는 스톱워치를 클릭해준다.

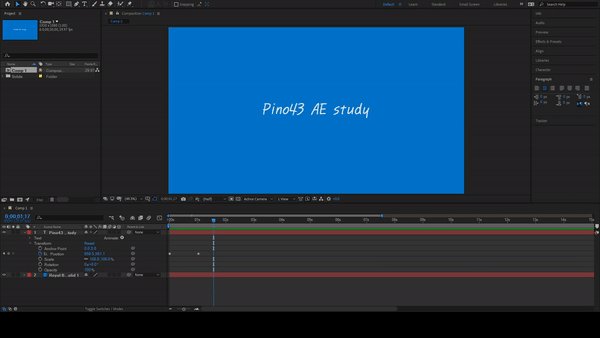
원하는 시간에 타임 바를 맞추고 위치를 바꿔준다.
에펙에서는 스톱워치가 켜진 상태에서 위치를 바꾸거나 하면 키프레임이 자동으로 생긴다.
잘못 만들어진 키프레임은 클릭하여 선택하고 딜리트 키를 눌러 삭제할 수 있다.
그리고 쉬프트 키를 누르면서 타임 바를 조정하면 키프레임에 딱 걸치게 된다.

이렇게 만든 애니메이션이다.

무언가를 만들었다면 저장을 잊지 말고 하도록 하자!
'영상편집 > 에펙' 카테고리의 다른 글
| 에펙공부 - 올라오는 제목 만들기 (0) | 2021.01.13 |
|---|---|
| 에펙공부 - 광선효과를 이용해 글씨 꾸며보기 (0) | 2021.01.05 |
| 에펙공부 -에펙입문과 기본기능2 (0) | 2021.01.04 |