| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 언리얼
- 스팀에 돈 얼마나 썼지
- 신경론
- Class1
- 앤드류 테이트
- 스팀 사용 금액
- 가운뎃점 입력
- 도선생님 신경론
- 어도비플래시서비스종료
- 티스토리사진
- 게임 네트워킹
- 롤 현질금액보기
- 한글 가운뎃점
- 티스토리 코드블록
- 비주얼스튜디오 코드 폰트
- 쿠르츠 게작트
- 백준
- 롤 현질얼마나 했는지보기
- 비주얼스튜디오 코드 글꼴
- 티스토리사진한줄에 여러개
- 티스토리 전체글수표시
- 어도비플래시삭제
- 명언
- 도파 신경론
- 스팀 돈얼마나 썼는지보기
- c++
- 티스토리전체글수
- 자바메모
- 자바스크립트 defer
- 롤에 돈얼마나썼지
- Today
- Total
Small Step
에펙공부 - 올라오는 제목 만들기 본문
오늘은 이렇게 올라오는 제목을 만들어 보겠습니다.

이 영상을 보고 공부했습니다.
새 컴포지션
먼저 에펙의 시작 새컴포지션을 만들어 줍니다.
5초에 정도에 컴포지션을 만들어 줍니다.

막대 만들기
먼저 중앙에 있는 선을 만들겠습니다.
영상에 나온 말인데 무언가를 할 때 방법이 꼭 그것만이 있다는 것은 아니라고 합니다.
정해진 방법이 있는게 아니라는 말이 정말 와닿네요.
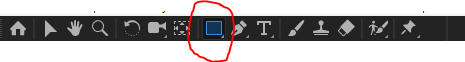
솔리드레이어를 만들어 줍니다.


사각형 도구를 선택하고 원하는 크기의 선만큼 드래그 해줍니다.


Alt키를 누르고 사각형을 가운데로 옮겨 줍니다.

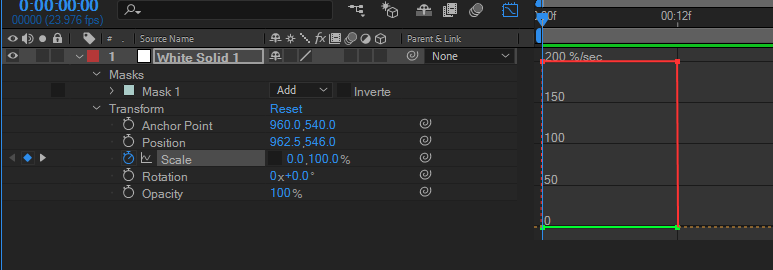
스케일에 있는 고리모양을 해제하고 스탑워치를 눌러줍니다.

키프레임을 만들어 준 후 스케일의 가로가 0%에서 100%가 되도록 만들어 줍니다.
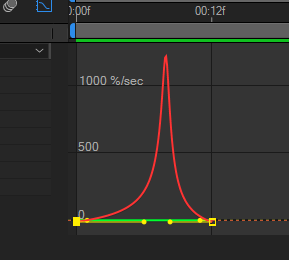
막대가 커지는 모습을 조금 더 자연스럽게 하기위해 그래프 에디터를 클릭해줍니다.

스케일을 선택해야지 그래프가 보입니다.

너무 다른사람의 그래프를 따라하기 보다는 자기가 생각했을때 괜찮다고 보이게 그래프를 바꿔봅시다.

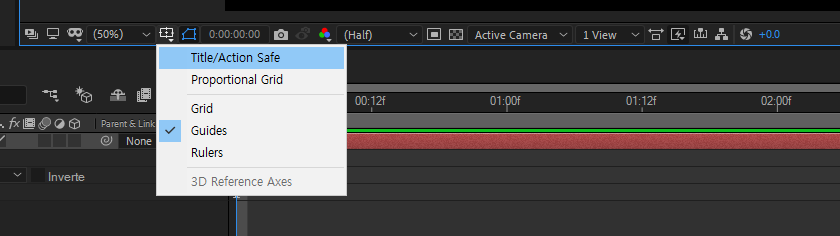
그래프 에디터를 닫아주고, 막대가 화면 끝까지 가니 스케일을 80%까지만 커지게 해줍니다.

다른곳에서 숫자를 조정하면 다른곳에 키프레임이 생기니 쉬프트를 눌른 상태로 타임바를 옮기면 키프레임에
딱 맞아 떨어지니 키프레임에 맞춰주도록 합시다.
이제 텍스트를 만들어 봅시다.
텍스트 만들기
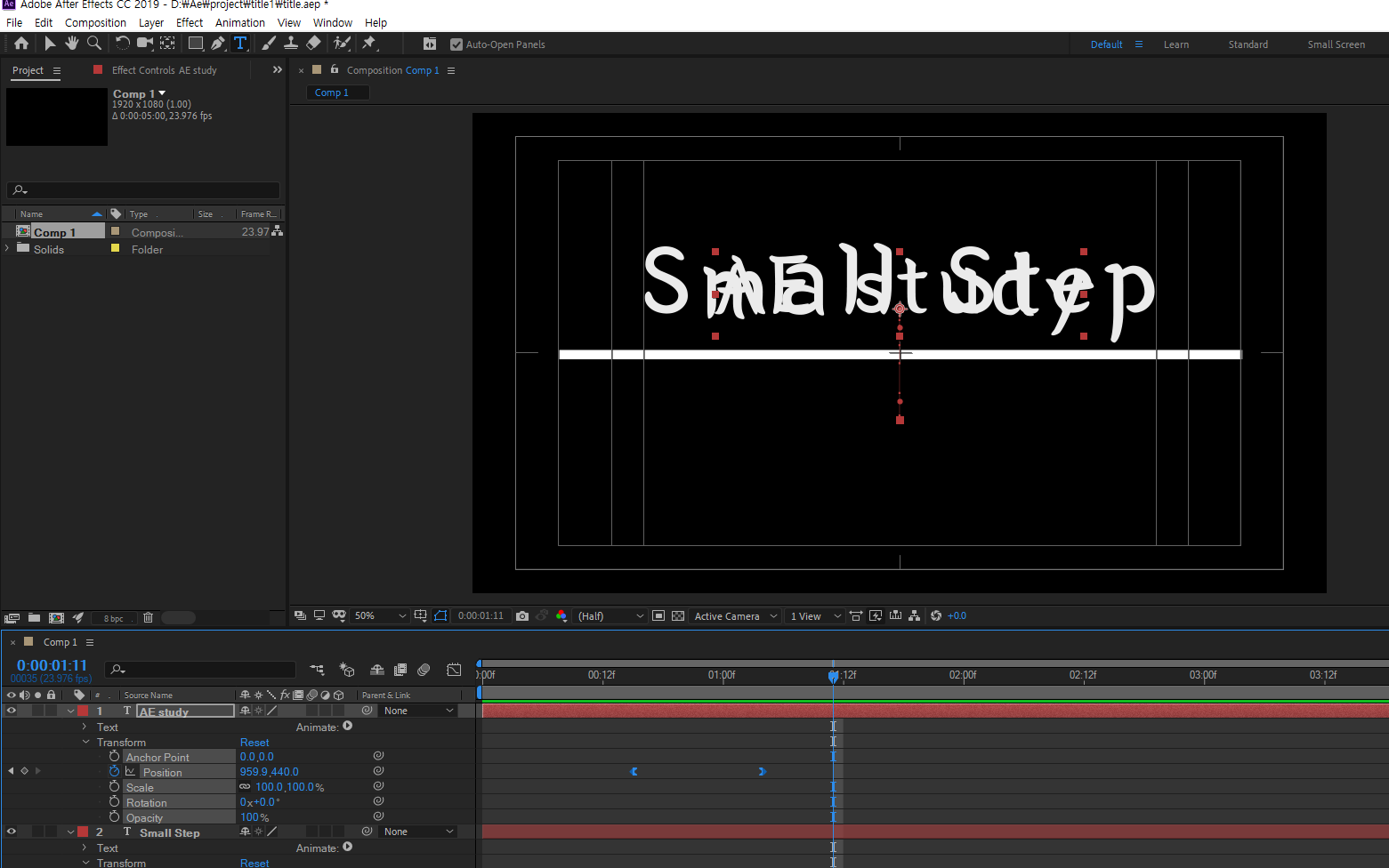
막대위에 여러분이 원하는 글자를 써줍시다.
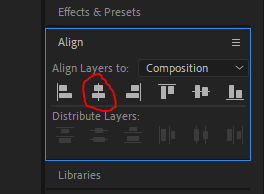
폰트, 글자크기등등 원하는 대로 꾸며주신 후 가운데 정렬을 해줍시다.

만든 글씨를 Ctrl + D를 눌러 복제하고 쉬프트를 이용해 움직여서 위, 아래로 글씨를 만들어 줍니다.

이제 텍스트도 만들었으니 애니메이션을 줘봅시다.
텍스트 애니메이션
위치값인 Position을 조절해 줍시다.
막대가 전부 보인시점에서 스탑워치를 눌러 키프레임을 만들어줍시다.
그리고 글씨가 보일 부분에서도 키프레임을 만들어 줍시다.
위에서 올라오도록 다음과 같이 만들어 줍시다.

이 키프레임도 그래프를 조절해 줍니다.

복사해서 밑에 글씨에도 붙여넣어 줍니다.
그대로 복사했다면 사진과 같이 위로 올라가기 때문에 밑에 글씨는 아래로 가도록 설정해 줍니다.
현재까지 완성된 부분입니다. (중간점검)
이제 글씨를 가려봅시다.
글씨 가리기
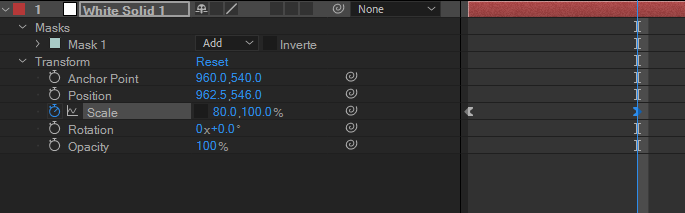
솔리드레이어를 하나 더 만들어 줍니다.
그리고 사각형툴을 이용하여 막대와 글씨가 가려질 정도로 드래그를 해줍니다.
이때 만들었던 솔리드레이어가 선택되어있어야 합니다.


위쪽에 있는 글씨를 방금만든 솔리드레이어 밑에 두고 트랙매트를 지금 선택되었있는걸로 해줍니다.
이제 이 솔리드레이어를 복사하고 돌려서 써줍니다.
이렇게 완성이 됩니다!!
완성본입니다
'영상편집 > 에펙' 카테고리의 다른 글
| 에펙공부 - 광선효과를 이용해 글씨 꾸며보기 (0) | 2021.01.05 |
|---|---|
| 에펙공부 -에펙입문과 기본기능2 (0) | 2021.01.04 |
| 에펙공부 -에펙입문과 기본기능1 (0) | 2021.01.03 |